🕒 6 minutes 33 secondes | 👁️ 10131 | 👤 10131 visits | 📊 100%
Comprendre les restrictions de thème dans Elementor
Vue d'ensemble Elementor et sa fonctionnalité
Elementor est un puissant constructeur de pages pour WordPress qui permet aux utilisateurs de créer des sites Web époustouflants et riches en fonctionnalités sans avoir besoin de connaître le moindre code. Grâce à son interface glisser-déposer, les utilisateurs peuvent facilement personnaliser les mises en page, ajouter des widgets de contenu et concevoir des pages en fonction de leur vision. Il offre une pléthore de flexibilité de conception, permettant aux utilisateurs d'ajuster chaque aspect de leur site avec des aperçus en temps réel.Limitations du défaut Elementor Emplacement du pied de page
Malgré sa polyvalence, Elementor fait face à certaines restrictions de thème, notamment en ce qui concerne le pied de page. La valeur par défaut Elementor Le placement du pied de page est souvent limité aux paramètres du thème du site. Cela signifie :- Conception incohérente:Les utilisateurs peuvent trouver difficile d’obtenir une conception de pied de page uniforme sur différentes pages ou sections du site.
- Manque de paramètres globaux: Sans Elementor Pro, les utilisateurs ne peuvent pas facilement créer un pied de page global qui apparaît sur tout le site.
- Dépendance du thème:L'apparence des pieds de page peut dépendre trop du thème choisi, limitant ainsi l'autonomie créative.
Explorer la nécessité des pieds de page partout
Importance d'une conception cohérente du pied de page
Il est essentiel d'avoir un pied de page cohérent pour créer une apparence cohérente sur l'ensemble de votre site Web. Tout comme une tenue bien assortie peut rendre une personne plus attirante, un pied de page harmonisé peut améliorer le professionnalisme de votre site. Voici pourquoi :- Identité de marque:Un pied de page cohérent renforce l'image de votre marque.
- Navigation utilisateur:Il aide les utilisateurs à trouver facilement des liens et des informations essentiels.
Améliorer l'expérience utilisateur avec des pieds de page universels
Les pieds de page universels améliorent non seulement l'esthétique, mais créent également une expérience plus conviviale. Imaginez visiter un site Web où chaque page est différente en bas ; cela peut être désorientant ! Avec les pieds de page universels :- Accès rapide:Les utilisateurs peuvent rapidement localiser les informations de contact, les liens vers les réseaux sociaux ou les politiques de confidentialité.
- Engagement amélioré:Un pied de page familier encourage les utilisateurs à explorer davantage de contenu.
Surmonter les restrictions de thème
Introduction à la Elementor Pro
Pour exploiter véritablement le potentiel de Elementor, mise à niveau vers Elementor Pro change la donne. Cette version premium débloque des fonctionnalités avancées qui peuvent améliorer considérablement la conception et les fonctionnalités de votre site Web. Avec Elementor Pro, les utilisateurs peuvent accéder à une multitude de modèles, de widgets et d'options de personnalisation qui ne sont pas disponibles dans la version gratuite.- Widgets avancés:Ajoutez des formulaires, des curseurs et des icônes personnalisées sans effort.
- Générateur de thèmes:Créez des en-têtes, des pieds de page et des archives personnalisés.
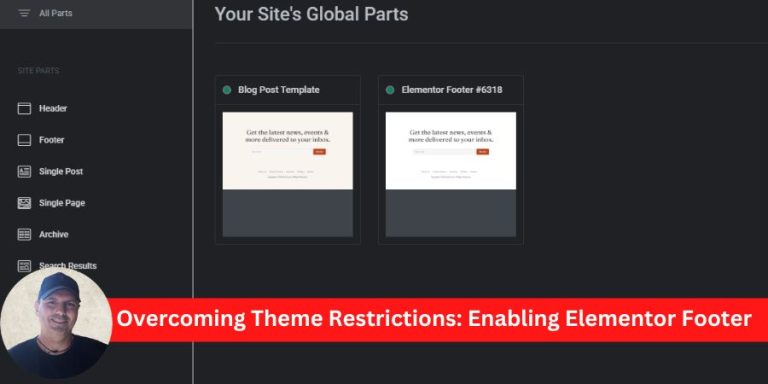
Utilisation Elementor Générateur de thèmes Pro pour les pieds de page globaux
L'une des caractéristiques les plus remarquables de la Elementor Pro est son générateur de thèmes, qui permet aux utilisateurs de créer des pieds de page globaux qui maintiennent la cohérence sur chaque page. Cela signifie que vous pouvez concevoir un pied de page une fois et qu'il apparaîtra où vous le souhaitez.- Personnalisation:Personnalisez les pieds de page en ajoutant des logos, des liens de navigation et des icônes de réseaux sociaux.
- Conception réactive: Assurez-vous que vos pieds de page ont une belle apparence sur ordinateur et sur mobile.
Implémentation de pieds de page globaux sur Elementor
Guide étape par étape pour créer des pieds de page globaux
Maintenant que vous avez accès à Elementor Pro, la création de pieds de page globaux est un processus simple. Voici un guide rapide pour vous aider à démarrer :- Ouvrir le générateur de thèmes:
- Accédez au Elementor tableau de bord et sélectionnez « Générateur de thèmes ».
- Sélectionner le pied de page:
- Cliquez sur « Pied de page » et choisissez « Ajouter un nouveau » pour créer une nouvelle mise en page de pied de page.
- Concevez votre pied de page:
- Utilisez l'éditeur glisser-déposer. Incorporez des éléments tels que du texte, des icônes sociales et des liens.
- Définir les conditions d'affichage:
- Choisissez « Ajouter une condition » pour décider où le pied de page apparaîtra sur votre site.
- Publier:
- Après avoir enregistré vos modifications, cliquez sur le bouton « Publier ».
Personnalisation des pieds de page globaux pour différents thèmes
La personnalisation est essentielle pour adapter votre pied de page à différents besoins. WordPress thèmes. Pour vous assurer que votre pied de page s'aligne sur la conception globale du site, tenez compte de ces conseils :- Schémas de couleurs: Associez les couleurs à votre thème pour un look cohérent.
- Typographie:Utilisez des polices qui complètent celles utilisées dans d’autres sections de votre site.
- Widgets:Selon le thème, envisagez de varier les dispositions des widgets pour une meilleure fonctionnalité.
Remplacer l'existant pied de page.php fichier dans votre thème avec ce code :
Améliorer la cohérence de la conception sur les sites Web
Avantages de l'utilisation des pieds de page globaux dans Elementor
Utilisation des pieds de page globaux dans Elementor peut améliorer considérablement la cohérence de la conception de votre site Web. Voici quelques avantages clés :- Image de marque unifiée:Un pied de page cohérent renforce l’identité de votre marque, la rendant facilement reconnaissable.
- Navigation améliorée:Les utilisateurs apprécient une mise en page intuitive, qui permet un accès facile aux liens essentiels sur différentes pages.
- Gain de temps:Une fois conçus, les pieds de page globaux permettent de gagner du temps, car ils sont automatiquement mis à jour sur l'ensemble du site.
Conseils pour maintenir la cohérence de la conception avec les pieds de page universels
Pour maintenir la cohérence de conception dans les pieds de page universels de votre site, tenez compte de ces conseils utiles :- Cohérence des couleurs:Respectez la palette de couleurs de votre marque pour garantir l'harmonie.
- Utilisation des icônes:Utilisez le même style d’icônes pour les réseaux sociaux ou les liens de contact pour un look uniforme.
- Tests réactifs:Vérifiez toujours l'apparence de votre pied de page sur différents appareils pour garantir une expérience fluide.
Pratiques optimales d'utilisation Elementor Pieds de page
Considérations SEO pour les pieds de page globaux
Lors de la création de pieds de page globaux dans Elementor, il est essentiel de garder à l'esprit le référencement. Un pied de page bien optimisé peut améliorer la visibilité de votre site dans les moteurs de recherche. Voici quelques éléments à prendre en compte :- Placement des mots clés:Incluez naturellement des mots-clés pertinents dans votre texte de pied de page, en particulier dans les liens de navigation.
- Données structurées:Implémentez le balisage de schéma pour les informations de contact et les profils de médias sociaux afin d'améliorer la compréhension des moteurs de recherche.
- Liens internes:Utilisez des liens stratégiques dans le pied de page pour diriger les utilisateurs vers du contenu important, améliorant ainsi l'architecture du site.
Bonnes pratiques en matière de réactivité mobile et de conception de pied de page
Dans le monde actuel, où les appareils mobiles sont omniprésents, il est essentiel de veiller à ce que les pieds de page soient réactifs. Voici quelques bonnes pratiques :- Conception simplifiée: Gardez les éléments de pied de page minimaux pour les utilisateurs mobiles, garantissant un chargement rapide.
- Éléments cliquables: Assurez-vous que les boutons et les liens sont adaptés aux doigts pour une navigation fluide.
- Test sur plusieurs appareils:Vérifiez régulièrement l'apparence de votre pied de page sur différentes tailles d'écran pour garantir une expérience utilisateur cohérente.
Examen de l’impact des pieds de page universels
Analyser l'engagement des utilisateurs avec des pieds de page cohérents
L'introduction de pieds de page universels peut influencer considérablement l'engagement des utilisateurs sur un site Web. Des pieds de page cohérents offrent une navigation fiable, ce qui conduit à :- Taux de rebond réduits:Les utilisateurs sont moins susceptibles de partir s’ils peuvent facilement trouver ce dont ils ont besoin.
- Augmentation du nombre de pages vues:Un pied de page bien structuré peut guider les visiteurs vers du contenu supplémentaire, améliorant ainsi leur exploration de votre site.
- Amélioration de la confiance:Les pieds de page d'aspect professionnel inspirent confiance aux utilisateurs et les encouragent à rester plus longtemps.
Études de cas sur l'amélioration de l'esthétique et des fonctionnalités des sites Web
Plusieurs entreprises ont rapporté des résultats remarquables après avoir mis en œuvre des pieds de page universels. Par exemple :- Sites de commerce électronique:Un détaillant en ligne a constaté une augmentation de 20% de ses ventes après avoir rationalisé son pied de page avec des liens essentiels tels que des promotions et un support client.
- Blogs et sites de contenu: A popular blog improved user feedback scores by 30% simply by enhancing their footer design for better l'accessibilité.